Wireframing
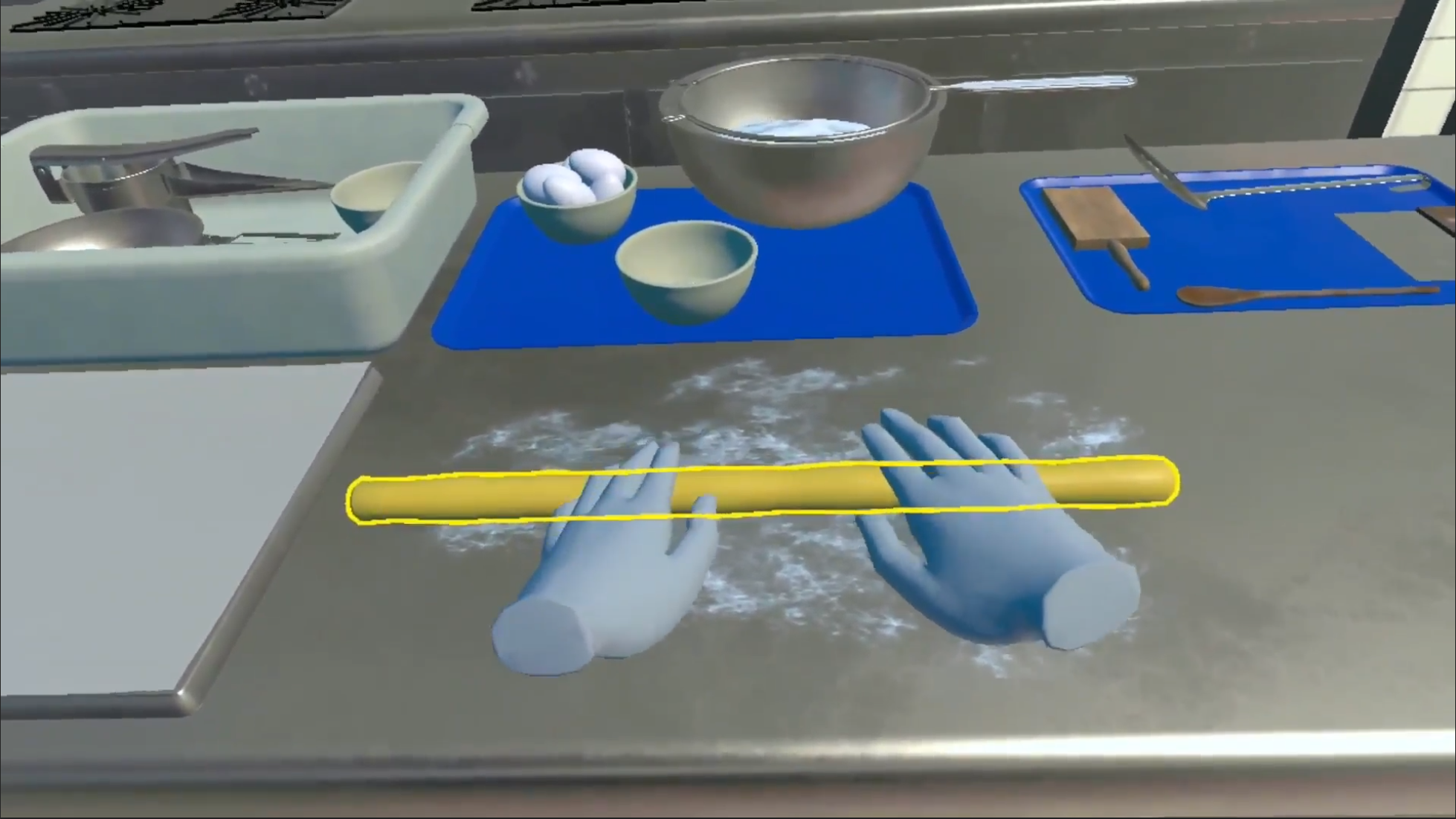
After finalising the storyboard, we move to wireframing – the stage where your VR project starts to take shape. Using the storyboard as our guide and simple placeholder assets, we begin building the project in Unity, our preferred software for interactive VR experiences. Unity is ideal for interactive projects where users need to move, interact with objects, or follow story paths. It also offers powerful tools for performance optimisation and scalability.
Wireframing helps us map out the user experience and flow. This includes defining movement, navigation, interaction points, and scene transitions. Users also need ways to access information, navigate menus, or control the environment. This is where the UI design comes in. Wireframing helps us define how the UI will appear and function within the experience, including designing menus, navigation buttons, and interactive feedback systems.
Wireframing serves as the first prototype of the experience. As a result, we can test functionalities early on. In addition, feedback from your team or potential users at this stage helps us refine the experience before moving to full-scale development.
Asset Preparation and Animation
While we are working on wireframing, we will also begin preparing the assets for your VR experience. First, we create a detailed asset list, outlining all the characters, environments, objects, and UI elements needed. Next, we will begin modelling the elements, and then proceed with animating them. This could include interactive object animations or 360-degree medical animations, depending on the project.
Throughout this process, we’ll keep you updated on our progress with both modelling and animation, to make sure we stay aligned with your vision. Please note, the early updates might not fully reflect the final look, as the models and animations may lack final textures and lighting. These early versions are essentially rough renders from our 3D animation software and may appear grey or basic. However, this is a natural part of the development process and helps us ensure the models are in a good place before finalising the details.
Immersive VR Training Development
This is where everything comes to life: building the actual VR experience. In this stage, we take all the elements – assets, interaction designs, and user interfaces – and combine them into a fully functional VR world. This includes:
- Coding Interactivity – defining how users will engage with the environment, such as grabbing objects, solving puzzles, or navigating through virtual spaces.
- Implementing the UI – creating intuitive controls and prompts that users will interact with, ensuring everything is clear and easy to use.
- Optimising User Comfort – refining movement and navigation to avoid motion sickness and ensure a smooth, enjoyable experience.
At this stage, we have a functional VR experience, ready for testing and further refinement.