When it comes to project managing, Gantt charts form the backbone of our production process. On the surface it’s easy to assume a Gantt chart is just a way to visualise a schedule.
However, some of you may not even know what a Gantt chart is. So let’s look at what Gantt charts are, why they’re so useful and how we specifically use them here at Sliced Bread Animation.
What are Gantt charts?
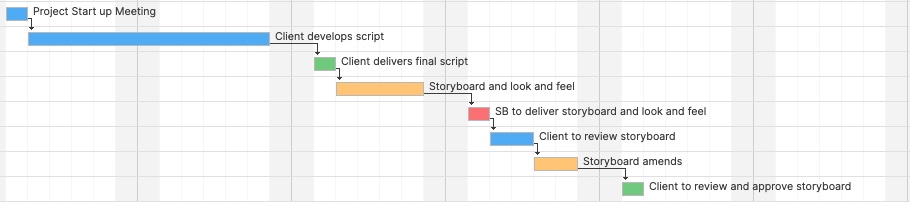
Gantt charts are a way to present a schedule, if you take a look at the image below, you’ll see how the blocks look like a sideways bar chart. These ‘blocks are tasks shown on a timeline; so you can see each task that needs to be done, how long it takes and what other deadlines or tasks are dependent on each other.
For example, you could show the process of cooking by having a block for preparing the ingredients, then another for cooking the ingredients, then a final block for dishing up; each of these tasks can only be done once the other has finished, so being able to show how long there is to do each task, and how each of these tasks impact each other means that anyone can look at it and understand what needs to be done to get to the final product, how long it will take, and the way the different tasks impact each other.
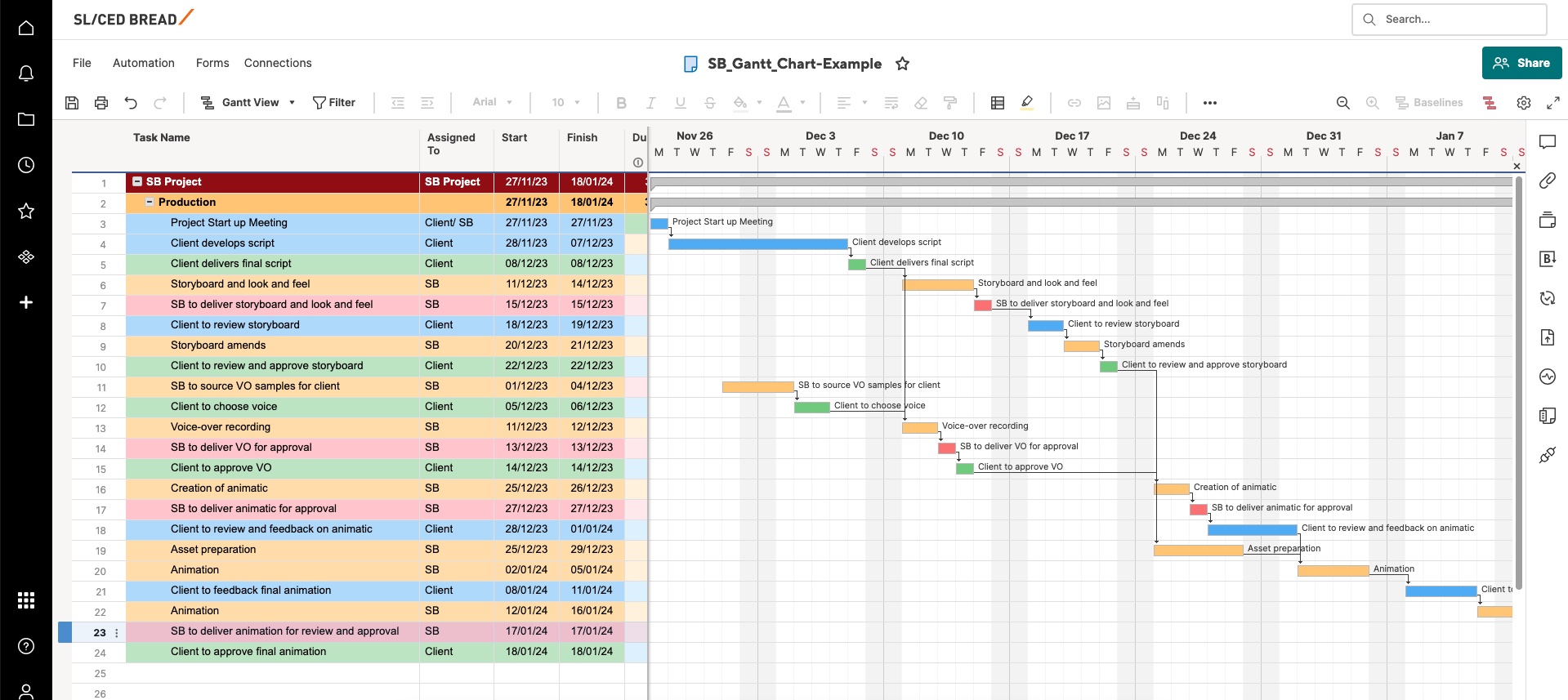
As suggested by the name, Gantt charts were invented by Henry Gantt in the early 20th century. Although they were originally drawn up painstakingly by hand, and re-drawn each time there was a change; there are now a huge number of different Gantt chart software you can use to create your own, such as; Instagantt, Microsoft Project, TeamGantt and the one we use here, Smartsheets.
Why are they so useful compared to other scheduling methods?
The main benefit of Gantt charts is that they visualise information that can often be hard to show otherwise. Think about what schedules often look like; spreadsheets, long word documents, maybe a filled calendar with different events or tasks each day, all of these are extremely hard to follow. Trying to wrap your head around what needs to be done leading up to key dates, in any of these examples, can be hard for anyone to figure out at a glance.
Gantt charts on the other hand are easy to understand from a first look. The combination of the calendar and the bars ensures that anyone can see what is being done and when, and how different tasks and deadlines intersect with each other.
This intersection of different tasks is where the other key feature of Gantt charts comes in. In software like Smartsheets you can also set up dependencies, this is where you can link tasks together to show that one task must be finished before the other starts.
Again, this not only visualises the way different tasks are linked to each other, but it also allows you to see how the delay of some tasks can affect the entire project. Whether its working out exactly how much time is available before a deadline, or if its needing to shift around a schedule due to the nature of an ever changing project, dependencies allow you to edit and change dates, which will then automatically show how those changes impact the rest of the project. Rather than having to manually re-input dates every time there is a change in the schedule.
So how do these features help our projects in particular?
When scheduling in animation projects, VR, AR and e-learning, we often have a number of different people working on a number of different aspects that we need to factor in:
- 3D Artist that is creating the assets
- Animators who need to bring life to these models
- Any voice over or graphics needed, which can often come from the client
- A storyboard artist to create the map of the entire project
- Sometimes an illustrator or a graphic designer for some elements
- For interactive projects, we might also require a Unity developer or, occasionally, a backend or frontend developer
- Any other people that need to test, review and deliver the project
All of these roles impact each other; without the assets from the 3D artist we can’t start animating, but both of those require an approved storyboard, which requires both the storyboard artist, and the client to review and approve the storyboard.
This is to say that something like a simple table schedule would be extremely hard to work from and keep track of, let alone update if dates need to be pushed or moved around
A gantt chart, with its visuals, dependencies and ability to assign tasks, makes it far easier for a team to work on a project together. Each person can be assigned to tasks, and even coloured coded if need be, then the clear arrows linking each dependency creates a schedule that our entire team can understand with ease, while also seeing how their work impacts the next person, and where their task fits in to the entire production process.
How do we use them here at Sliced Bread?
Before the project even starts we create a Gantt chart and send this to the client. This means we can have full transparency with the client about the work that needs to go in to the projects, and when they can expect to see updates, or deliverables. It also means that the client can see how any delays in assets or reviews could impact the project further down the line.
After solidifying the schedule and project with the client, we sometimes use the initial schedule and break it down further for our in-house team. This is so that each member of the team can understand how their work impacts everyone else, and when they need to have things ready for the next task and team member. If you’re wondering how we create a gantt chart for animation projects, take a look at the tutorial we’ve written here.
Once the project has begun, and the Gantt chart has been made, we then check it often throughout the project. The Gantt chart would have no real purpose if we didn’t check in with it often, making sure we’re meeting the deadlines we had set and referring back to it to make sure work is completed within the time allocated.
And should there be any hiccups or unforeseen delays, we can use the useful dependencies to shift dates and times to see how the project is impacted, and work out how we are going to progress to make sure we meet the deadline.
Want to work with us?
Ensuring a project runs smoothly, and is delivered on time with the highest quality is what we do. Speak to us today about your communications idea, with experience with VR, AR, e-learning and 20 years worth of experience in animation; we can help you create something truly unique for your business.